
Amex - Research
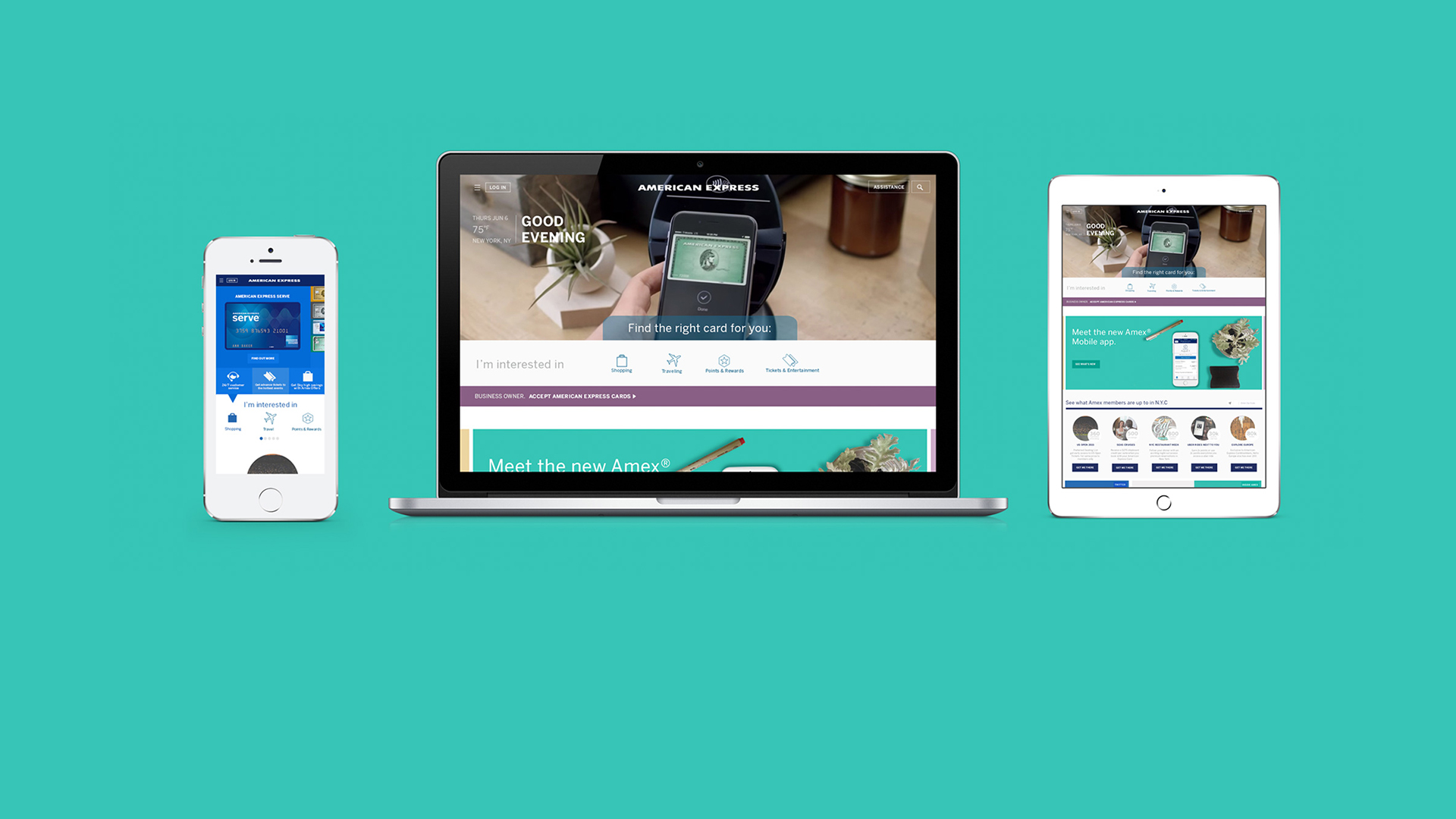
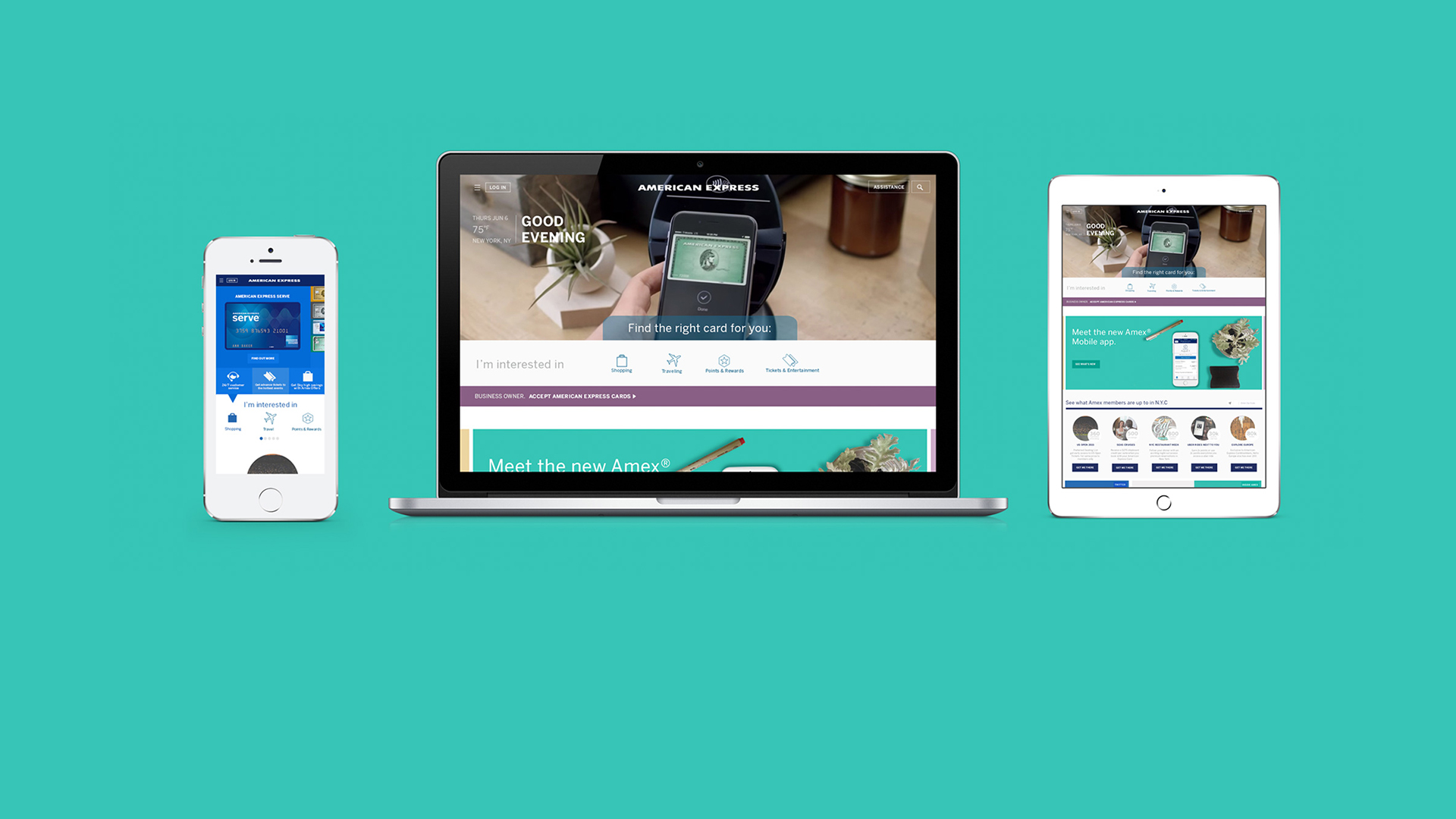
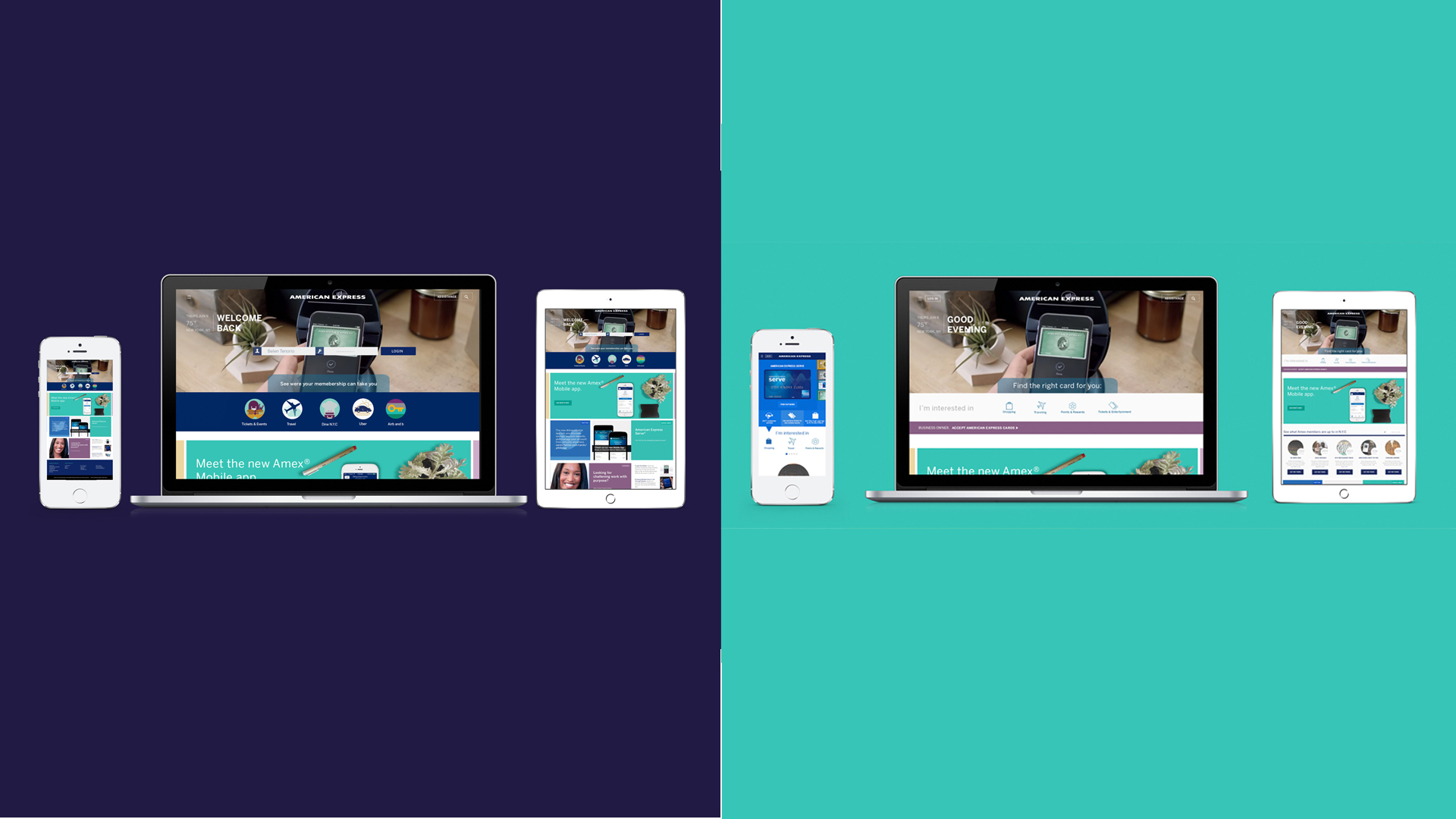
As Part of the American Express Product Design team, I was delegated by my leader, Christopher Goodhue, to re-design the UX and UI home page across multiple devices and explore different scenarios according to the consumer needs.

As Part of the American Express Product Design team, I was delegated by my leader, Christopher Goodhue, to re-design the UX and UI home page across multiple devices and explore different scenarios according to the consumer needs.

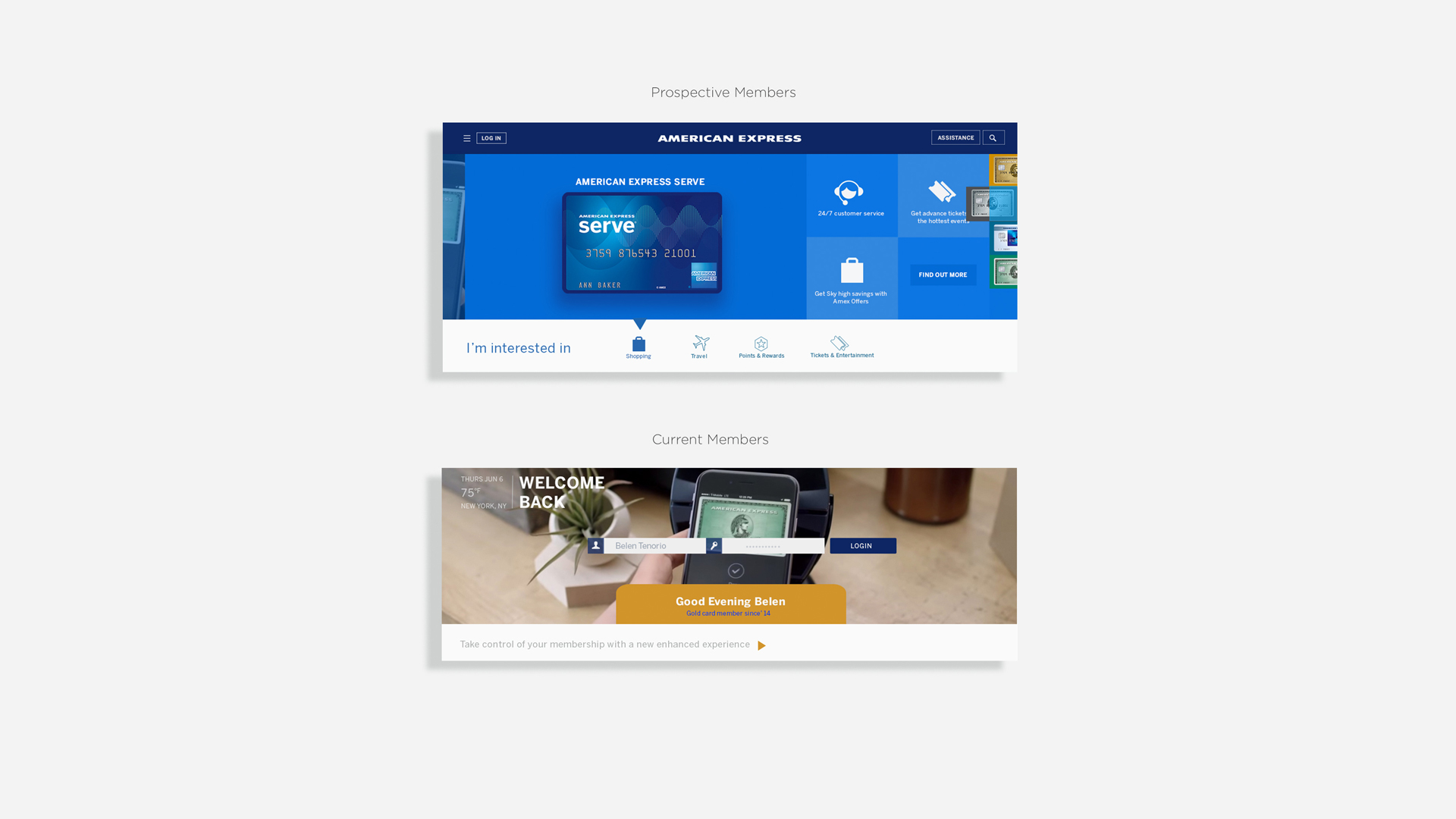
The goal for this target market was to engage the PM's through AMEX benefits and rewards right away. Surprisingly, research through focus groups and round tables showed PM's get overwhelmed in the process for choosing a card due to the poor information architecture of the homepage.

I was challenged to take advantage of different API’s (Application Program Interface) on our Amex website. Our goal was to provide a customized experience using current offers and promotions provided to CM's. So I proposed an IFTT automatized solution for CM's that uses API's as triggers for personalized shopping experiences by redirecting them to personal dashboards on their Amex HP. The experience is based on individual CM's lifestyles as well as their current credit card.

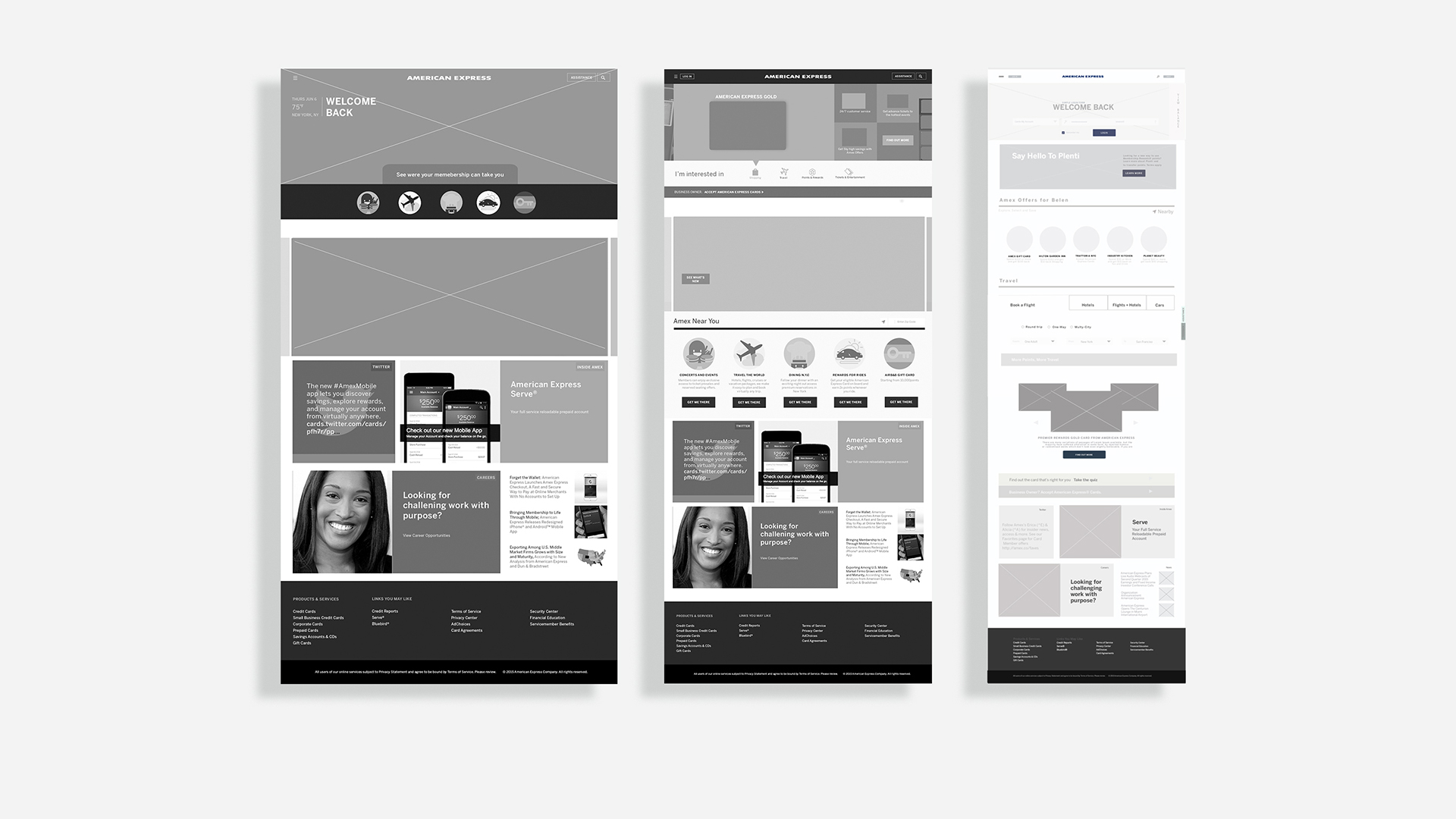
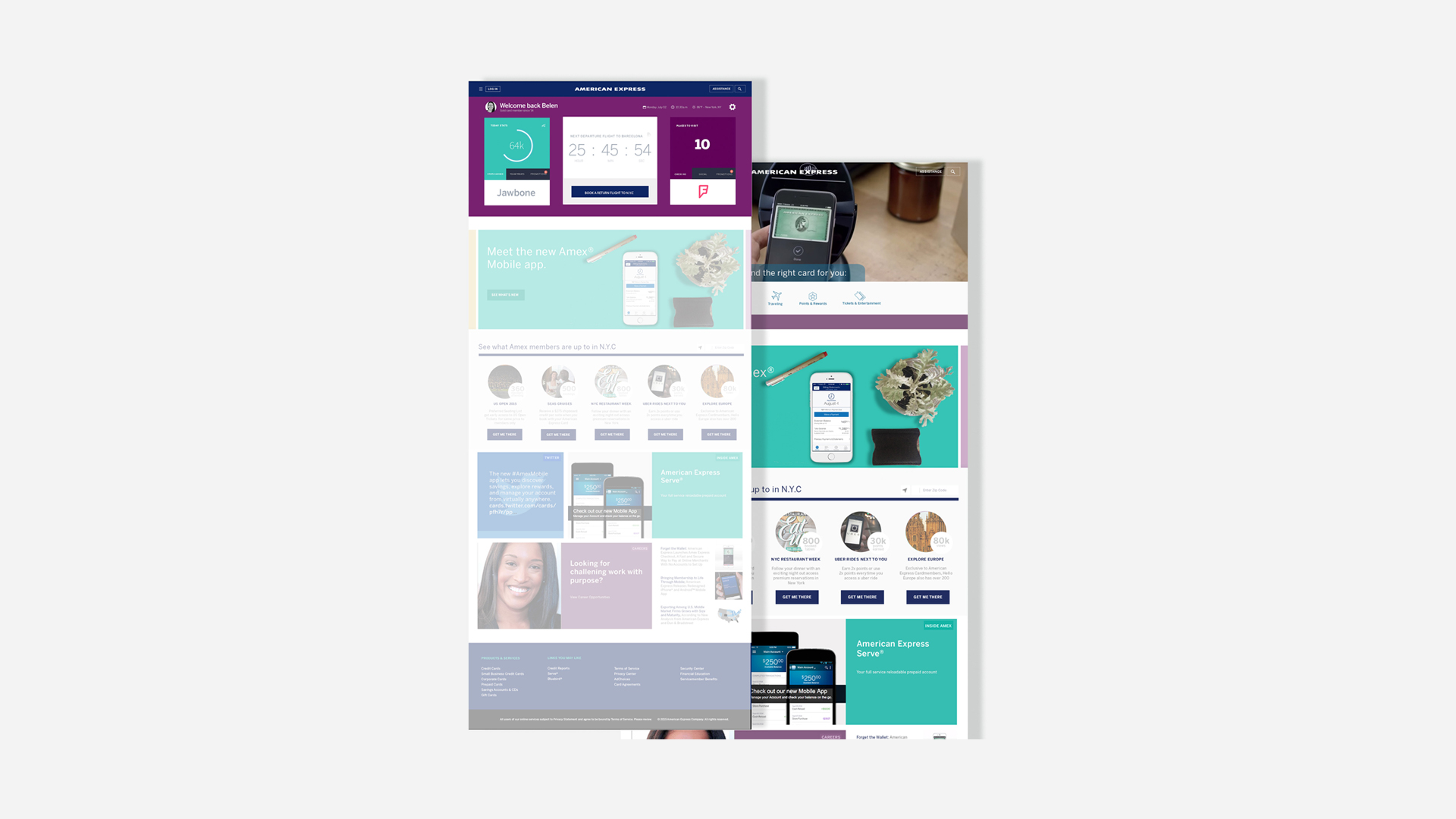
The first modules were prime for current members and prospective members to engage with the Amex content. The main problem was PM's didn't know anything about Amex Credit Cards. With this insight, I orchestrated a unique experience: the first module from the PM's HP explores the best credit card according to their personal lifestyle. On the other hand CM's needed to take advantage of the current offers Amex provides, so I decided to use API's as triggers for a new online shopping experience through Amex.

When the prototypes were tested in round tables, a more visual module with an interactive test, helped PM's get a better understanding for which card fit their lifestyle best.
Seamless digital financial experiences, are provided when using API's as triggers, making digital accessibility a new currency in users' lifestyles.